Google Tag Manager is a free tool that makes it easy for marketers and IT professionals to add and update website tracking codes – including conversion tracking, site analytics, remarketing, and social media – with just a few clicks and without the need to edit your website tracking code. Google Tag Manager provides businesses with control of the tracking codes, usability for marketers and IT, the ability to share information with specific users’ permission, and integrations to measurement marketing code like Facebook. Tag Manager captures the data that can lead to better ROI, a reduction in marketing costs, and a lot of time saved for your team!
1. You Need a Measurement Plan
A measurement plan is a document that translates your organization’s goals and objectives into metrics so that you can keep track of your website and marketing. A measurement plan provides a framework for the configuration and implementation of digital marketing strategies on your website. Without a measurement plan, there is no structure for a tagging implementation strategy. There is no way to verify that you have the necessary information to measure your goals and objectives!
2. One Tracking Code to Measure Marketing Initiatives
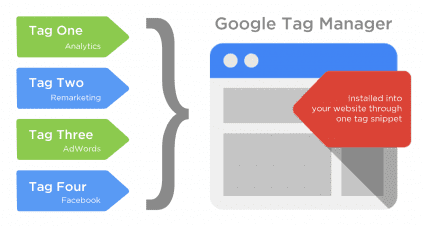
With Tag Manager, you get one tracking code to measure your website and marketing initiatives. This consolidates all of your data into one location to foster better decision-making based on that data. There are tagging templates and integrations to combine tracking codes from Facebook, LinkedIn, AdWords, Google Trust Stores, and more. Just one Google Tag Manager code will increase your website speed and improve your customer’s online experience on desktops, tablets, and mobile phones.

3. Google Tag Manager works for Web & Mobile Apps
Your Google Tag Manager tracking code should be added to your existing website code. As mentioned in the previous section, this Google Tag Manager code will work on responsive websites (for desktops, tablets, and mobile phones). Specifically for mobile phones, the implementation of Google Tag Manager for Mobile Apps is done with Firebase SDK. Firebase is a Google tool and infrastructure that is used to build better mobile apps and grows businesses by developers. Firebase SDK works for both Android and iOS to track behavior and actions that are specific to mobile apps and indicate success for businesses.
4. Better Measurement of ROI with Google Tag Manager
Too often, marketing and IT professionals work to get a website and mobile app live while neglecting to identify how they plan to measure success. With Google Tag Manager, both marketing and IT professionals have the ability to create and capture metrics that are needed to determine success as well as improve upon that success. The accessibility of integrations and templates make it easier to collect metrics within a single console. Overall, you get better data, better metrics, and better decision-making with Google Tag Manager. This means more money in your bucket and less time and money wasted!