Introduction
In my last blog on the basics of designing a logo, we covered principles to follow when designing one of the most important identity pieces for your business. We learned that a successful logo design should be simple, yet versatile enough to be placed on a variety of different media. Visually, its design should appear to be memorable and timeless, yet stay appropriate to its audience.
When working to develop a logo, one big consideration is the type of design you choose. There are wealth of resources out there that cover various logo styles, but in my experience, there are 5 that are most prevalent and also most important. Let’s get started!
1. Symbol / Icon
The symbol or icon logo benefits from being the least complicated style yet the most flexible of all the other logo types. Symbolic/Iconic logos should be able to stand on their own without the company name association. This type of logo should only be utilized by large or international companies where language could play a huge role in consumers not being able to recognize the brand.

According to a study administered by Tastyplacement.com, only 6% of the top 100 companies in the world implements this type of logo. In other words, startups and other new business ventures should likely stay away from relying on a simple image to define their brand. However, I believe that every business should gradually move towards developing a symbolic/iconic logo because to me it represents a level of awareness that comes with overall success.
2. Word Mark
The second type of logo is known as a word mark. Roughly 37% of the top 100 companies worldwide are represented by this type of logo (via Tastyplacement.com). These logos consist of a type font which is styled or manipulated to convey the identity of a business. Even without being styled or manipulated, fonts tend to give off their own impressions. For example:
● Italic – motion, change, timely, continuous
● Bold – strength, power, stability, security
● Script – formal, refined, elegance, prestige
● Hand Written – friendly, playful, happy, childish

Word mark logos are ideal for new startup businesses because it helps customers familiarize themselves with both the brand name and, ideally, a bit of the brand culture or personality.
3. Letter Mark
Letter mark logos are very similar to word mark logos in that they are created using typefaces; however, there is greater focus on just using first letter, initials, or an abbreviation of a company’s name to convey their brand identity. Unlike word marks that may contain a simple graphic for clarity, letter marks tend to be exclusively typographic.

This type of logo is best suited for companies with longer or hard to pronounce names. Companies with names that sound or appear generic can also benefit from letter mark logos as a means of differentiation. As an example, if a friend of yours told you that he was watching a show on “Home Box Office,” you probably wouldn’t have a clue what he was talking about. You may think he was speaking about some new cable network, but “Home Box Office” is none other than the vastly-popular cable channel HBO.
4. Combination Mark

Logos that integrates both a symbol/icon with text (word marks) are known as combination mark logos. According to Tastyplacement.com, 56% of the top 100 companies globally uses this type of logo style. A couple of benefits with developing a combination mark logo for your company are:
- Having both a symbol and a word mark to represent your company gives you an additional level of flexibility on how your brand appears to customers. As your business grows and changes, parts of the mark can be altered, combined, or separated, but always retain a level of consistency. Many businesses today are following this trend.
- Combination mark logos are also easier to register as a trademark than stand alone symbol/icon type logos. Many symbol/icon logos can appear similar without uniquely styled text (word marks) associated with them.
5. Emblem
Emblem logos can be considered combination marks to a degree. They are similar because they both include a symbol and text; however, unlike combination marks, emblem style logos are more integrated and enclosed to appear as one single graphic.

Because of this, emblem style logos cannot be presented as separate identity pieces like a combination mark logo, which gives them very little flexibility, especially in print applications or when resizing. This type of logo is very popular in the automobile industry as well as in the sporting world. Emblem style logos tend to resemble a badge or an official seal.
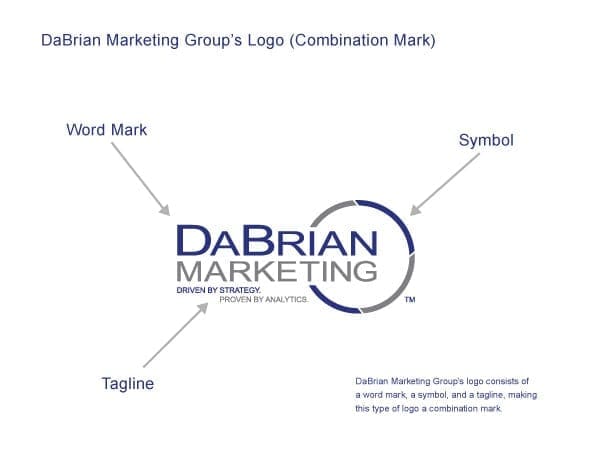
For the last example I decided to showcase DaBrian Marketing Group. Our logo would be classified as a combination mark because it consists of a word mark, a symbol, and a tagline. This type of logo is ideal for our company because we are a small and only made up of 9 employees. We are not well known outside of our coverage area therefore the combination mark logo serves us best.

Are you looking to design a new logo or take your current one in a new direction? Join the discussion in the comments!