Why Should Your Site Be Mobile Friendly?
It is no secret that mobile usage has grown in recent years. Over 20% of Google searches are done on mobile devices, and 25% of internet users conduct their online search on only mobile devices. If your site isn’t mobile, do you think it will still show up in the search results? Google updated their search algorithm back in April. Mobile users that use Google, with Google being the most popular search engine, will only see mobile friendly sites. If your site is not mobile, you will not appear in theses results. To read more about the Google algorithm change, check out our blog on it.
Why Mobile Design Matters
So what does all that mean for your business? If your site is not mobile-friendly, you’re completely missing at least 1/4th of potential customers. According to Think with Google, 94% of Americans with smartphones search for local information on mobile. Meaning you’re missing even more potential customers as well as your current customers are having a bad user experience by not being able to find you.
Users will look at products on mobile devices and revisit later on their desktop hoping their shopping cart is synced. The longer it takes for them to check out the more likely they will not complete the sale. In a study by MediaPost, 48% of shoppers that use their phone said that “ease of use” is the most important quality they look for on a mobile site.


What To Consider When Designing For Mobile
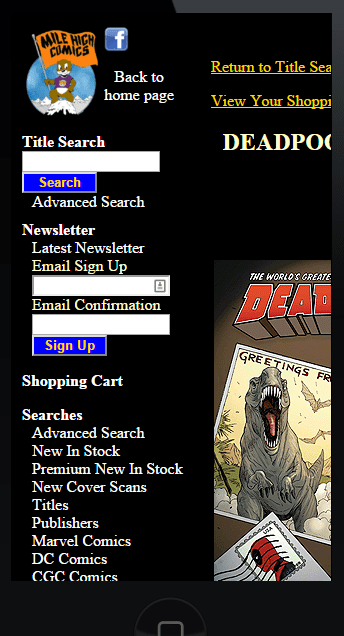
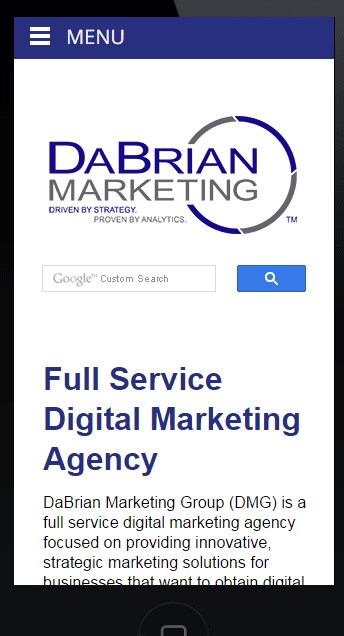
You want to go mobile friendly now but not sure what to consider. For starters, any buttons and links should be big enough for anyone’s thumb to click and not have issues. Meaning, it needs to be fairly big. Your “Contact Us” form is the same way as the user needs to interact with it. If it is too small, when they click on one thing they will get a different option making them frustrated and have them potentially leave your site.
If a user is on their mobile phone, chances are they are hunting for something specific and your site can only be 1 column. Get rid of excess and unneeded info / elements. For example, if you have a sidebar on every page with info like a form for them to fill out, blog options, register options, it’s best practice to get rid of them for mobile. You don’t need to shorten your content at all, you’re just making all the useful information easier to find.
