As a Web Designer, I am always looking for ways to save time and money. One of the best ways to accomplish this is by utilizing some of the free tools offered online. It is best to test these tools to make sure you’re finding exactly what you are looking for. Most of these tools were created by other Web Designers or Developers and for the most part should work fairly well. The more tools you can add to your design palette, the more time and money you can save.
Here are five of my favorite tools you can find online free of charge, to get your web design palette started:
1. Color Pickers
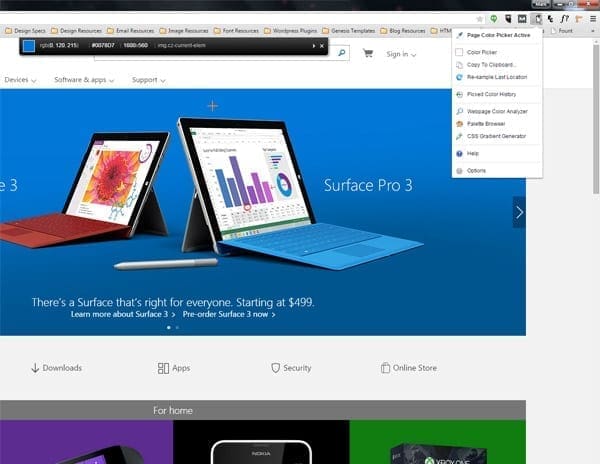
There are many free color pickers available on the web, but my favorite one to use is ColorZilla. With over 5 million downloads, it is considered to be one of the most popular browser extensions on the web; finally, this extension has been made available for Chrome. Some of my favorite features Colorzilla provides are an eyedropper, a page analyzer, a color history tab, a CSS generator, and a palette viewer with 7 pre-installed palettes. In addition to the features I’ve mentioned you may find other useful ones here that can help simplify your everyday design tasks.

2. Font Identifiers
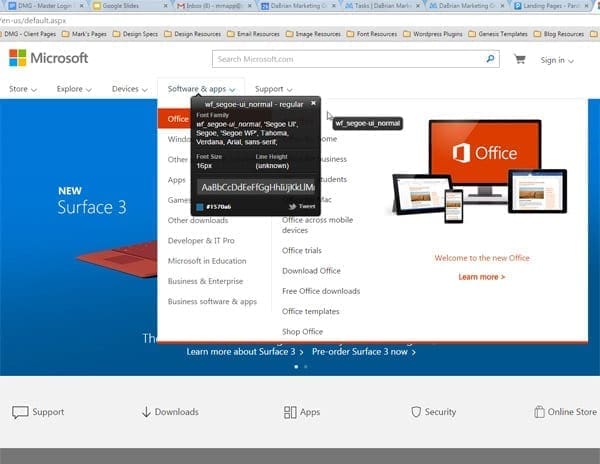
Another one of my favorites tools is the “What Font” extension. This extension gives you the ability to identify any font used within the the structure of a web site. This is probably the area I struggle most with clients. It is very seldom that a client is able to provide you with this information without going through hoops. “What Font” extension will help you to elimination that waiting period. All font identifiers for the most part offers the same features and benefits. For example, with “What Font you are able to reveal the font family (which even providing a visual), font size, line height, and hex color codes which you can then implement into any design program for use.

3. On-Line/Digital Rulers
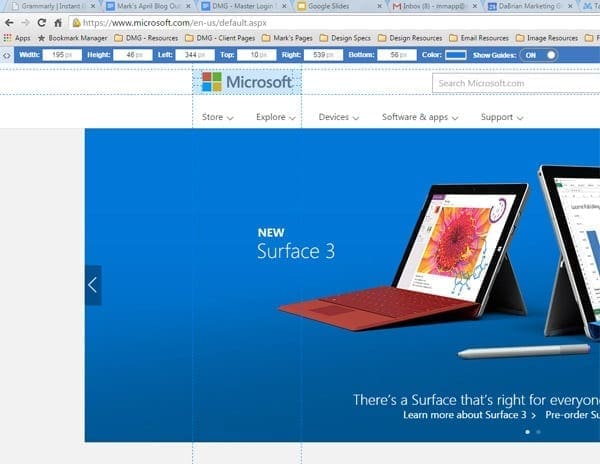
Changing your screen resolution can make things appear larger or smaller according to the setting chosen. The smaller the resolution specs are the larger the elements appear on the page. This doesn’t mean that the actual size of elements on the page physically changed. In fact, more often than not they stay the same. Using an online ruler such as “Page Ruler” would prove this fact. Anytime you are in need of on-screen measurements these digital rulers will absolutely come in handy. There are two unique features offered in the Page Ruler extension that other may not offer. First, there is the “Element Mode”, which allows you to outline elements on the page as you mouse over them (must be enabled first). Second, Page Ruler allows you to navigate through parents, children and sibling elements of any measured element.

4. Screen Capture Software
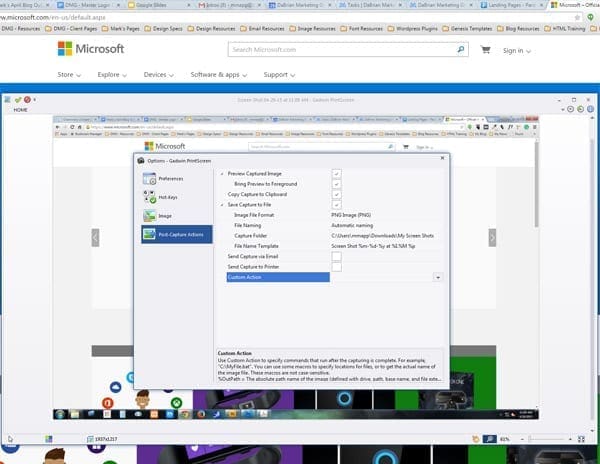
Screen capture software is probably the tool that I utilize the most on a daily basis. I use it for several everyday task such as proofing layout ideas to clients, posting approvals or changes to coworkers about specific tasks, or even using the screen capture to help created unique graphics or images to use in other projects. My screen capture software of choice is “Gadwin Printscreen”. I’ve been using this tool for quite some time now and highly recommend it’s usage. Some of Gadwin Printscreen’s unique features include the ability to export to 5 different file types, send captured images via email or directly to a printer source, as well as choosing a default output size for the captured image. It really comes in handy when creating posters of web pages we previously design to hang on our office walls. These posted are 18” x 24” in size so that should give you a pretty good idea the quality of the outputted files.

5. Web Browsers
The most important tool utilized by a web designer would more than likely be the considered the web browser. Today, there are numerous web browsers available. Internet Explorer, Firefox, and Chrome are the browsers most commonly used by many; however, there are several others out there such as Opera, Maxthon, Sea Monkey, and Midori. I personal have up to 8 different browsers installed on my PC at any given time. Since each web browser renders web pages differently, it is recommended to test your designs in as many browsers as possible. Most browsers also include web page inspectors which allows designers to view code and make edits to see how elements may behave on a page.

Since there are so many free tools out there on the web for Web Designers to take advantage of, it is important that you fully test or maximize their capabilities. The more a tool can accomplish the better. If there are any other tools you would like to mention or add to this post please leave your comments below.

Leave a Reply